Also refer to as the golden mean, Golden Mean, Divine Proportion, or the Greek letter Phi, the Golden Ratio may be a unique numerical number that mostly equals 1.618. However, the ratio comes from the Fibonacci sequence, a present sequence of numbers in all areas. That is from the number of leaves on a tree to a seashell.
Golden RATIO: Created for designers and developers, this app gives you a simple thanks to design websites, interfaces, layouts, and more consistent with the. Thus, it involves a built-in calculator with visual feedback and features to store screen position and settings, so you don’t need to rearrange each task’s ratio.
The Fibonacci sequence is that the addition of two different numbers before it. It goes as like 0, 1, 1, 2, 3, 5, 8, 13, 21, and so on, to infinity. Consequently, the Greeks developed the Golden Ratio to express the difference between any two numbers within the sequence from this pattern.
Table of Contents
How does this relate to design?
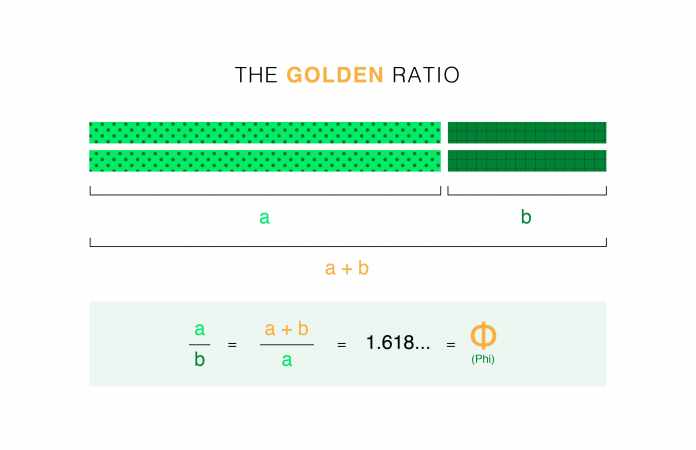
You’ll find the ratio once you divide a line into two parts, and therefore, the longer part (a) divided by, the smaller part (b) is adequate to the sum of (a) + (b) divided by (a), which both equal 1.618. This formula can assist you when creating shapes, logos, layouts, and more.
You can also take this concept and make a golden rectangle. Take a square and multiple sides by 1.618 to urge a replacement shape -a rectangle with beautiful proportions. However, if you lay the square over the rectangle, the two shapes’ connection will offer you the ratio. You can also take this concept and make a golden rectangle. Take a square and multiple sides by 1.618 to urge a replacement shape-a rectangle with harmonious proportions.
If you lay the square over the rectangle, the two shapes’ connection will offer you the ratio. I draw a spiral over each square, starting in one corner and ending within the opposite one. You’ll create the Fibonacci sequence’s primary curve (also referred to as the Golden Spiral). If you retain applying the Golden Ratio formula to the new rectangle on the far right, you’ll find yourself with a picture from smaller squares increasingly.
However, draw a spiral over each square, starting in one corner and ending within the opposite one. You’ll create the Fibonacci sequence’s primary curve (also referred to as the Golden Spiral).
What is the Golden Ratio in design?
- Typography and defining hierarchy
Truly The Ratio can help you find out what size font you should use for headers and body copy on an internet site, landing page, blog post, or maybe printing campaigning. Let’s say your body copy is, however, 12px. Then if you multiply 12 by 1.618, you’ll get 19.416, meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body font size. If you would like to work out how big your body text size should be, you’ll do the other. If your header text is 25px, you’ll divide it by 1.618 to seek out the body text (15 or 16 px). When cropping images, it’s easy to spot white space to chop out. But, how does one confirm the image remains balanced after you resize it? You’ll then use the golden spiral for guidance for the image’s composition.
- Layout
Again leveraging the ratio can help you design a visually appealing UI that pulls the user’s attention to what matters the foremost. For instance, a page that highlights a good block of content on the left with a narrower column on the proper can follow the Golden Ratio’s proportions and help you decide where to place the main important content.
- Logo development
If you’re designing a replacement logo and feeling stuck, address the ratio to sketch the proportions and shapes. On the other hand, many popular logos follow the ratio, like Twitter, Apple, and Pepsi. For example, Designer Kazi Mohammed Erfan even challenged himself to make 25 new logos that entirely supported the Golden Ratio. The result is simple, balanced, and delightful icons.
Tools to assist you to employ the Golden Ratio
You don’t get to escape the pencil and paper to calculate the Golden Ratio -various apps will roll in the hay for you. Here are five tools to assist you to employ the ratio in your designs:
What is the Golden Ratio Calculator?
Calculate the shorter side, long side, and combined length of the two sides to work out the ratioRatio.
- Golden Ratio Typography Calculator:Discover the right typography for your website by entering your font size and width. You’ll optimize supported line height, font size, characters per line.
- PhiMatrix:It design and analysis software come with customizable grids and templates to overlay any image. They are often used for design and composition, product design, logo development, and more.
What is the Golden Ratio Sketch resource?
- Download a free Sketch file of the Golden Spiral to assist with image and layout composition.
- Cropping and resizing images
What is the Golden Ratio Calculation
Let’s briefly get right down to some mathematics now. Like the image shown at the highest of this lesson, calculating the ratio is straightforward. It’s the connection between two sides of a design (usually the horizontal and therefore the vertical). It doesn’t matter which side we elect because of the longest (A) and elects because of the shortest (B). (Although if you’re trying to ascertain whether the ratio has been utilized in another piece, you’ll get the following option that is shortest or longest.)
The formula is-A/B = (A+B)/A = 1.618033987 = Φ
Φ is that the Greek letter Phi – how we represent the golden ratio. Why does A/B = (A+B)/A? We follow the Fibonacci sequence, and A and B (if expressed in whole numbers) are simply two consecutive numbers therein sequence. Fortunately, we will correlate this to 1.6 or 1.61 or 1.618 for designs beyond the aesthetic appeal of the ratio.
Using the Golden Ratio in Design
However, you can use the Golden Ratio in your designs easily. Taking applications like Adobe Photoshop and Adobe Illustrator, you’ll create guides or layers to help you style by the ratio.
If the software doesn’t calculate the golden ratio automatically, you’ll always use a web tool to assist in specifying the ratio for side lengths. Here are three such tools:
Golden ratio
Phicalculator
Atrise golden mean
The deduct
The Golden Ratio, which mathematicians, philosophers, architects, artists, and designers have employed for over two thousand years, is prime to both designers and users. Designs like the Pepsi logo and even natural formations carrying the proportions of the golden rule.
Because of these forms being so prevalent, our eyes identify them quickly, and that we tend to process these as familiar and pleasing. Although the golden ratio has been a topic of study for hundreds of years and was known to the traditional Greeks, the medieval Italian mathematician Fibonacci discovered a renowned sequence. Using this (where a series of numbers, beginning with 1, 1, is such we add the preceding number to the one following it) is the key to understanding the Golden Ratio (which we represent with the Greek letter Phi).
We use the golden ratio widely in web and app design. Especially, it’s very easy to include when building wireframes. You’ll make sure that the content you would like is prioritized properly which the aesthetic demands of the layout are going to be met without doing an excessive amount of design work on first. Only you, as an example, decide where you’ll place elements and features over this framework will the work become more involved.
In the top picture within the example above, the ratio between the content area and sidebar is adequate to Phi (1.618).
You can check with the below measurements:
Suppose the total width of the fixed layout is 960 px. You then divide this into a content area and a sidebar. The content area is that the longer of the two areas. If you divide the entire width by 960 px by 1.618, then you get 593 px. You then again assign this length to the area of content. Thus you assign the remaining 367 px to the sidebar.
As this is often a ratio, it’s flexible. That suggests that you can easily apply it to form many design layouts, as there’s no got to use fixed numbers. All you would like to try is specifying the longer area is 1.618 times longer than that of, the shorter.
However, you can apply the golden ratio in any part of your page layout. For instance, you’ll use the golden ratio within the header to grab the user’s attention and then repeat within the body too.
As designers, we discover a wealth of software available that creates it easy for us to explore the potential of the ratio in our creations and thus optimize the user’s experiences. Adobe Photoshop and Illustrator is, therefore, a corporation offering this great aid.
What is the Golden Ratio Proportion?
The ratio also referred to as the golden mean or golden proportion, is obtained when two segment lengths have an equivalent proportion because of their sum to the larger of the two lengths. The Golden Ratio’s worth is that the consecutive Fibonacci numbers ratio’s limit features a value of roughly 1.6.
What is the Golden Ratio formula?
The formula for the Golden Ratio, however, is as follows. Firstly let the larger of the two segments be a, and therefore the smaller be as b. Thus the Golden Ratio is then (a+b)/a = a/b. An unspecified ratio calculator will do that trick for you. Still, this golden ratio calculator affects this issue specifically, so you do not need to worry.
What is the Golden Ratio step by step?
- Find the longer segment and label it a
- Find the shorter segment and label it b
- Input the values into the formula.
- Take the sum a and b and divide by a
- Take a divided by b
- If the proportion is within the Golden Ratio, it’ll equal approximately 1.618
- Use the golden ratio calculator to see your result
Frequently Asked Questions (FAQs)
What is the Golden Ratio in simple terms?
The ratio of a line segment digs two pieces of various lengths. The ratio of the entire segment is adequate to the ratio of the longer segment to the shorter segment.
What is the Golden Ratio used?
The Golden Ratio may be a mathematical ratio that’s commonly found in nature. It is often wont to create visually-pleasing, organic-looking compositions in your design projects or artwork.
What is the golden ratio rule?
You can find the Golden Ratio once you divide a line into two parts, and therefore, the longer part (a) divided by, the smaller part (b) is adequate to the sum of (a) + (b) divided by (a), which both equal 1.618. This formula can assist you when creating shapes, logos, layouts, and more.
Where is the Golden Ratio of the earth?
Using that as a start line, the Golden Ratio point falls at 31 degrees, 22 minutes, and 16.05 seconds, which is 938 km to the west of Mecca, which consistent with Google Earth is at 39 degrees, 48 minutes, and 53.42 second East.
Some Example of Human
Amber Heard -91.85%
Ariana Grande – 91.81
Taylor Swift – 91.64%
Kate Moss -91.05%
Scarlett Johansson – 90.91%
Natalie Portman – 90.51% © natalieportman / Instagram
Katy Perry -90.08% © Steve Granitz / Contributor / Getty Images
Cara Delevingne -89.99% © caradelevingne / Instagram